| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- date picker
- motivation
- CountDownTimer
- IOS
- swift animation
- 프로젝트기획
- 오늘의조언
- Storyboard
- valueChanged
- datepicker
- 한국어 설정
- SWIFT
- backgroundColor
- randombackgroundcolor
- color animate
Archives
- Today
- Total
정우의 개발 일지
[Swift] UISlider 기능 사용해보기 (Storyboard) 본문
앱을 만들다가 UISlider로 수치를 표현해야하는 상황이 생겨서 사용해봤습니다.
이번에도 대부분 Storyboard에서 사용하였고 ValueChanged 부분이나 slider.value를 활용해야하는 부분은
코드를 사용해서 작업하였습니다.
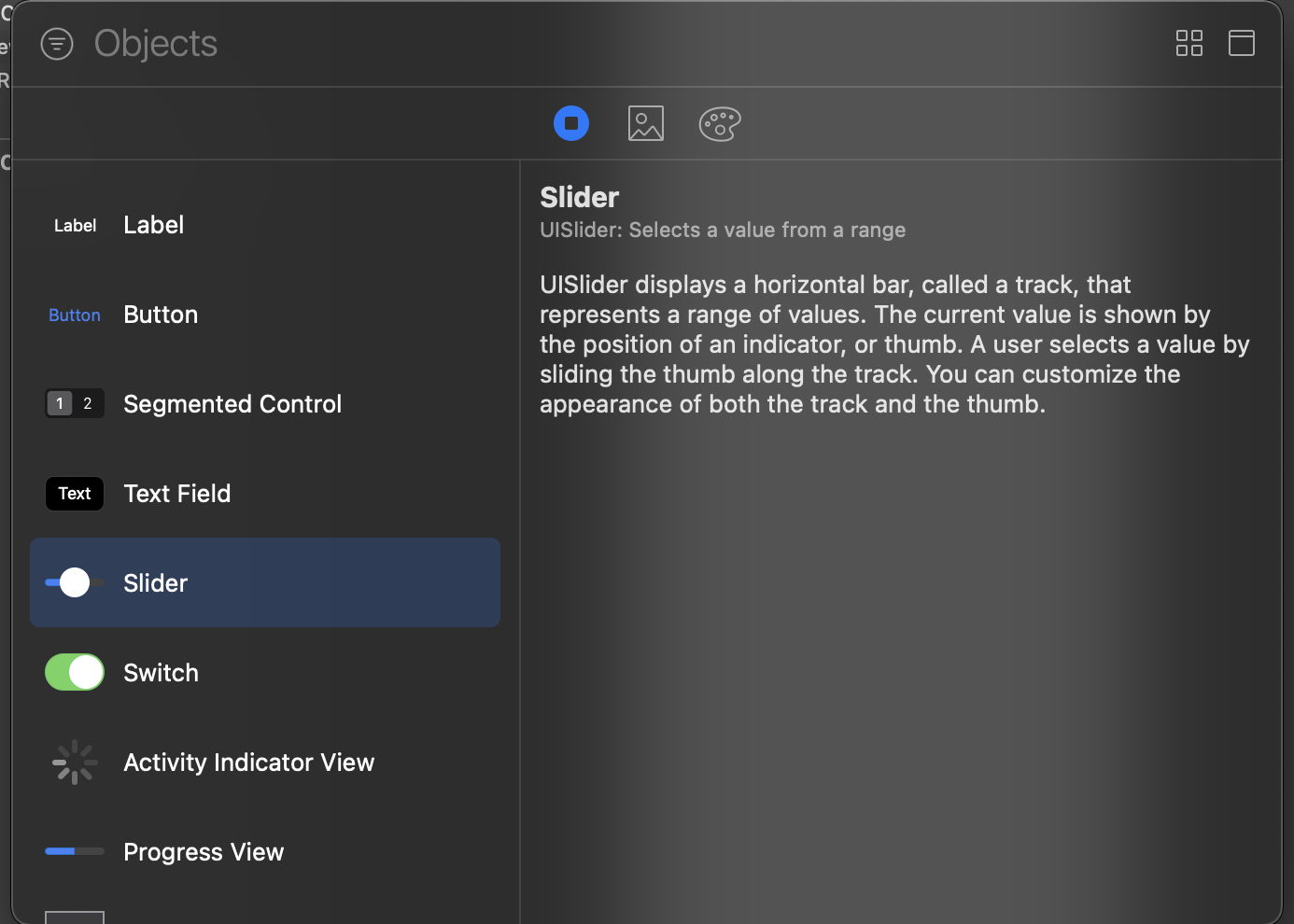
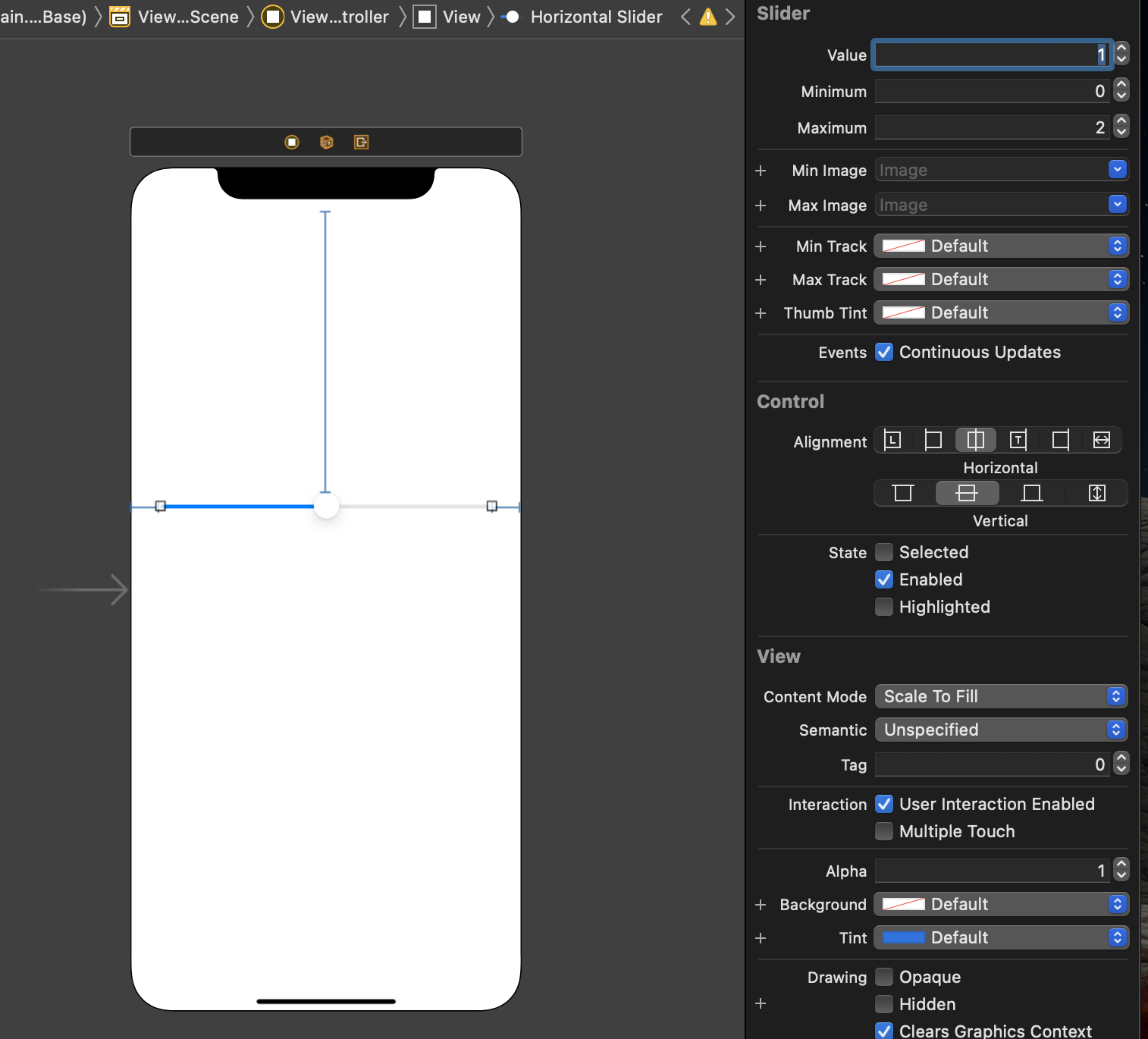
1. UISlider 생성
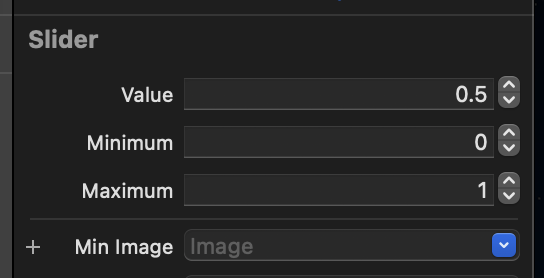
2. 최소, 최대, 기본값 변경
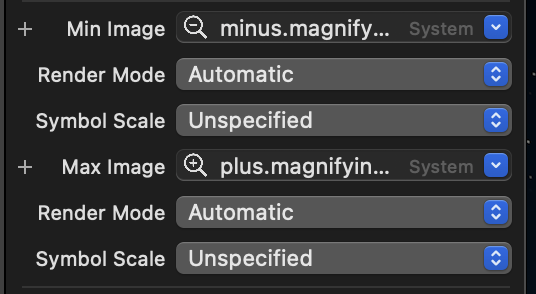
3. 최소, 최대값 이미지 설정
4. 색상 변경
5. 비율에 따른 Thumb 색상 변경
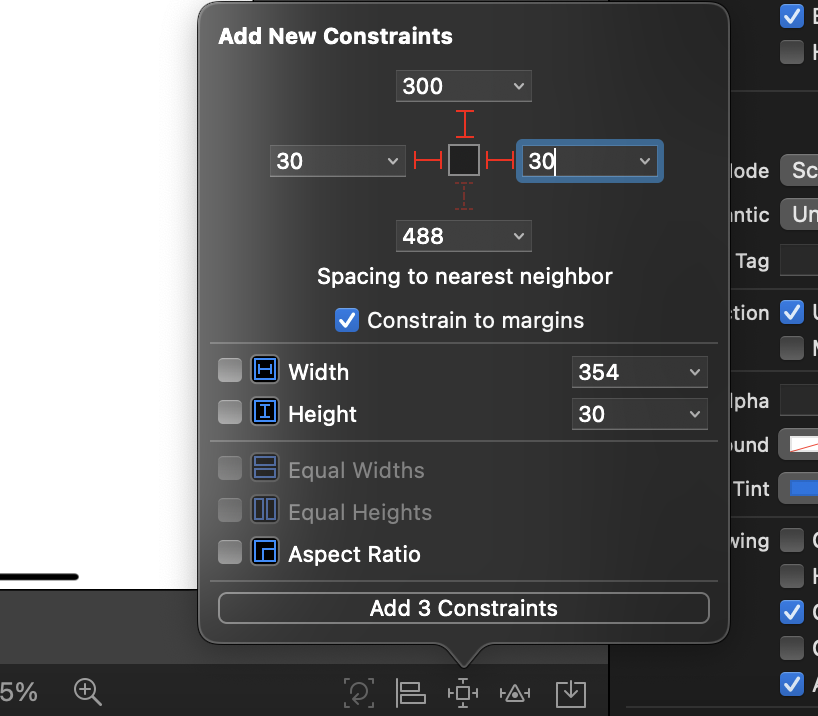
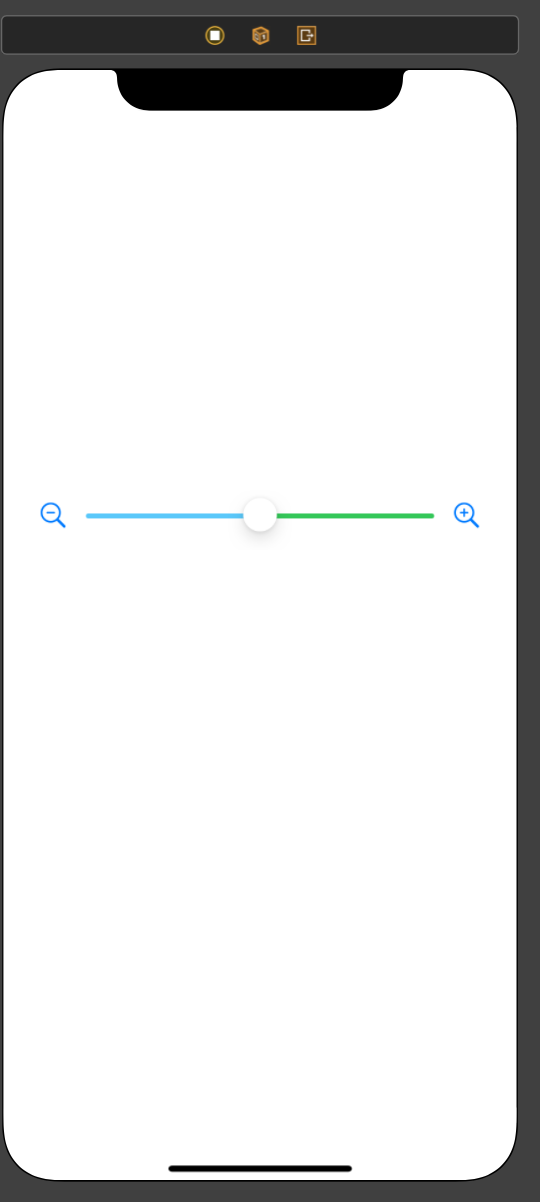
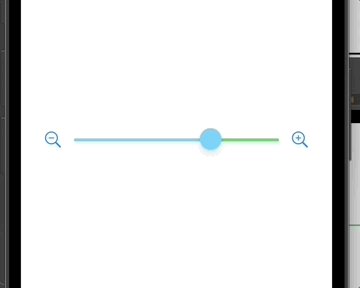
먼저 Slider를 ViewController로 꺼내준 뒤 Auto Layout을 사용해서 위치를 지정해줍니다.



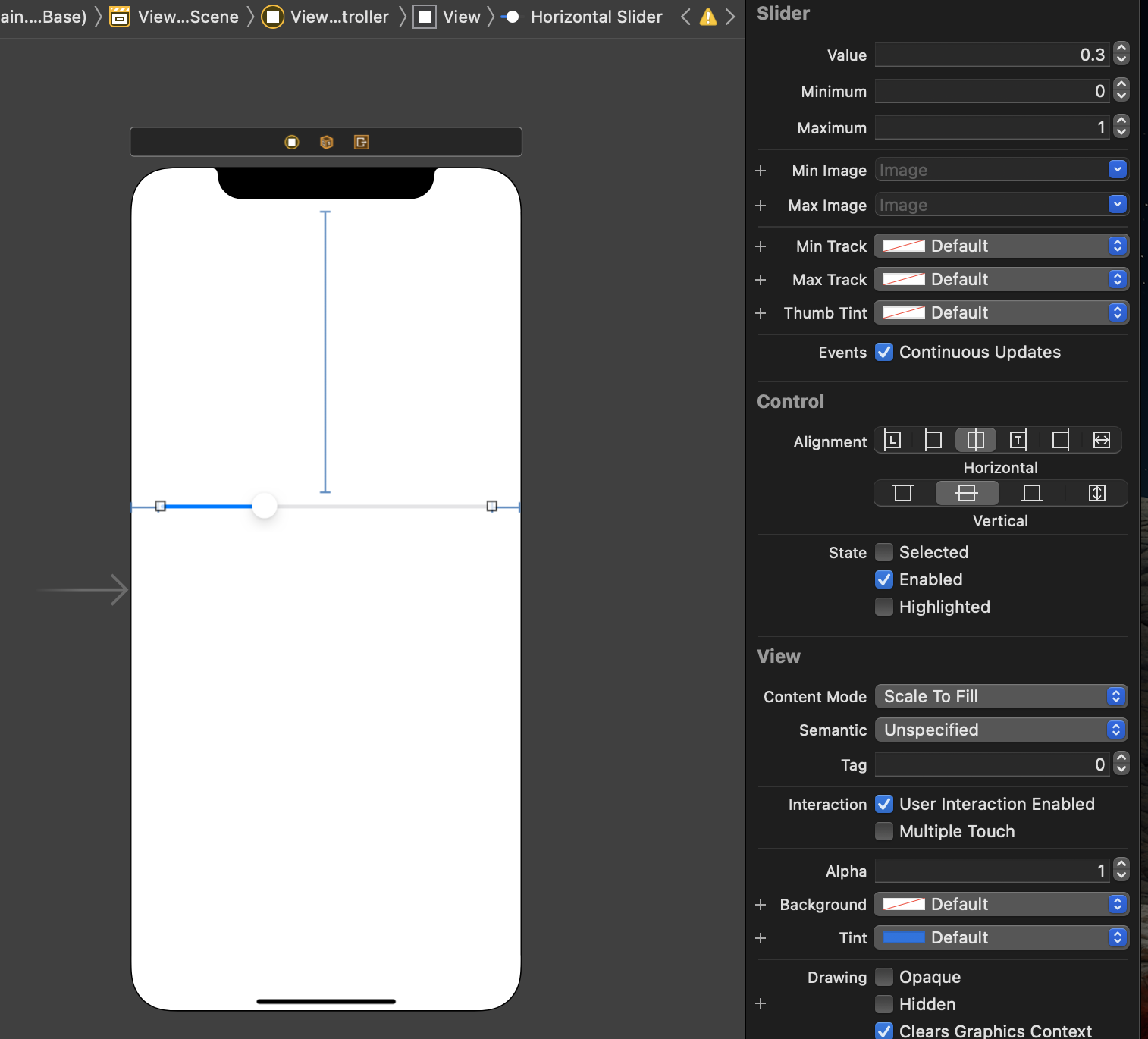
최소값, 최대값, 기본값을 오른쪽 가장 위에서 바꿔줄 수 있습니다.



그리고 그 아래에서 최소값 이미지와 최대값 이미지도 지정해 줄 수 있습니다.
저는 돋보기 시스템 이미지를 사용해보겠습니다.


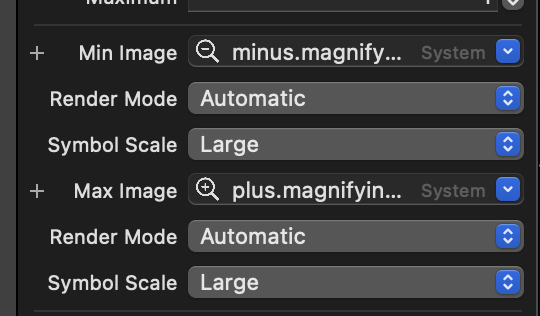
지정해주면 Symbol Scale을 통해서 이미지 크기를 지정해줄 수 있습니다.
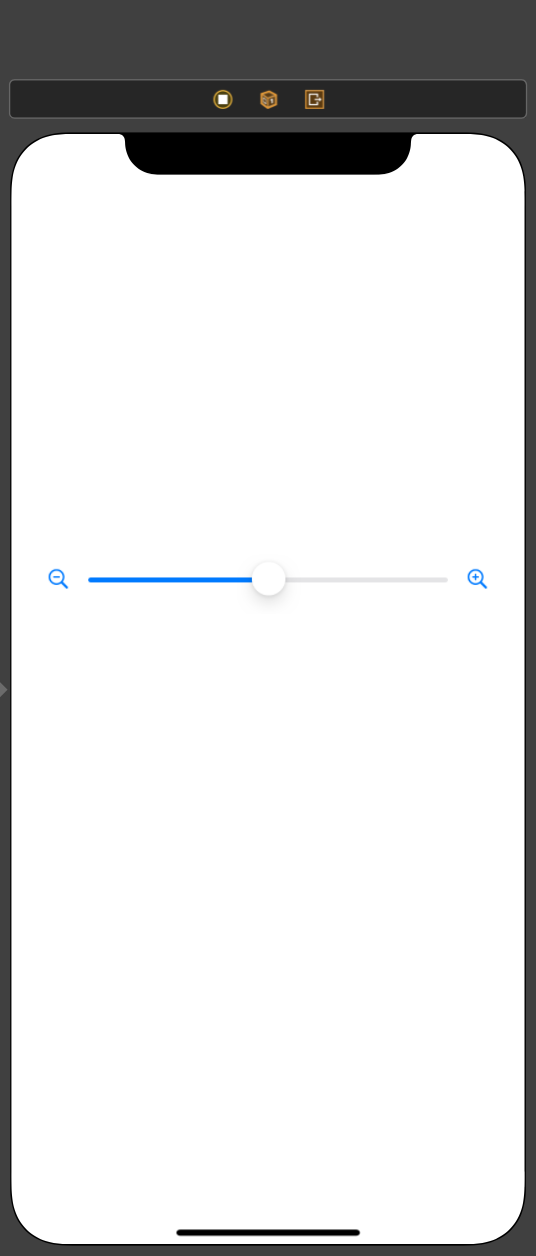
저는 잘보이게끔 Large를 주겠습니다.


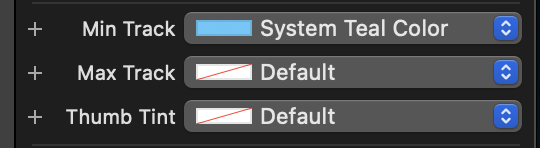
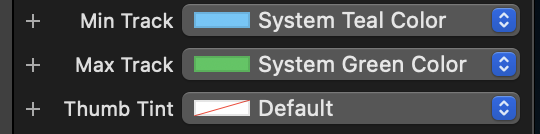
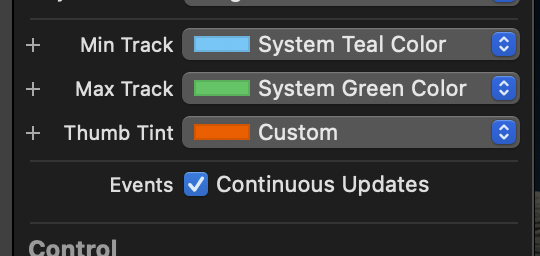
그 다음엔 Min Track, Max Track, Thumb Tint 이 세가지의 색상을 적용해보겠습니다.






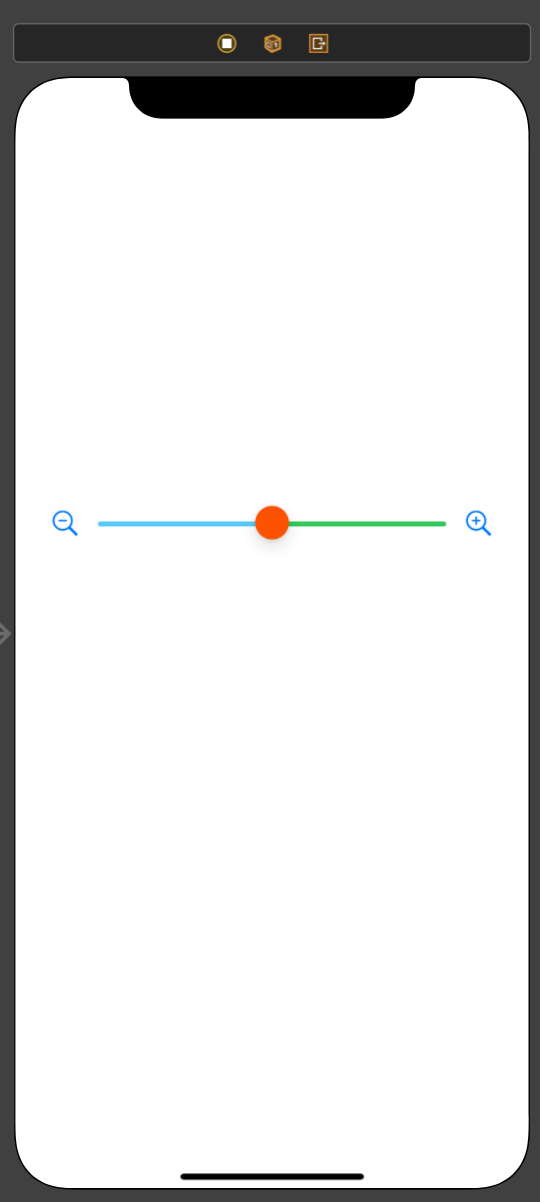
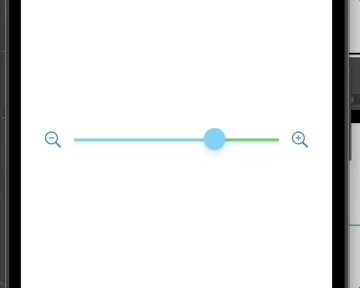
그리고 이번 포스팅의 목표였던 Thumb의 색상을 더 비율을 차지하고 있는 쪽으로 변경되도록 Code를 작성해주겠습니다.
@IBOutlet weak var testSlider : UISlider! @IBAction func didtestSliderValueChanged(){ if testSlider.value <= 0.51 { testSlider.thumbTintColor = UIColor(red: 52/255, green: 199/255, blue: 89/255, alpha: 1) }else if testSlider.value >= 0.49 { testSlider.thumbTintColor = UIColor(red: 90/255, green: 200/255, blue: 250/255, alpha: 1) } }
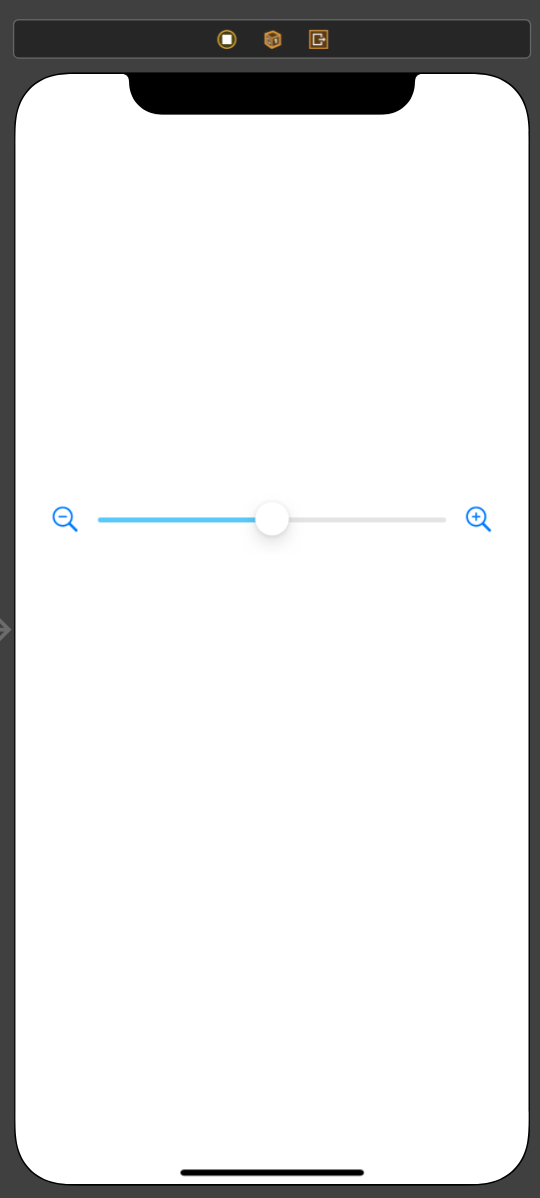
이렇게 ValueChanged를 사용해서 Thumb의 색상을 비율에 따라 변경해주는 UISlider를 만들어보았습니다.
이정도만 알면 저 상태에서 조금씩 보완해가면서 개발이 가능할 것 같습니다.
'Swift' 카테고리의 다른 글
| [Swift] Date Picker - 카운트 다운 타이머 모드 (Storyboard에서 모드 변경과 한국어 설정 방법 등) (0) | 2021.05.14 |
|---|---|
| [Swift] View 배경색상 랜덤으로 전환하기(feat.animate) (0) | 2021.05.10 |
Comments


