앱을 만들다가 타이머 시간을 유저가 설정해줘야하는 상황이 생겨서 Date Picker를 사용해보기로 했습니다.
- Date Picker 생성
- Count Down Timer 모드로 변경
- 시간 간격 설정
- Date Picker 언어 설정
- 기본 시간 설정
- Label에 Date Picker 변하는 상태 보여주기
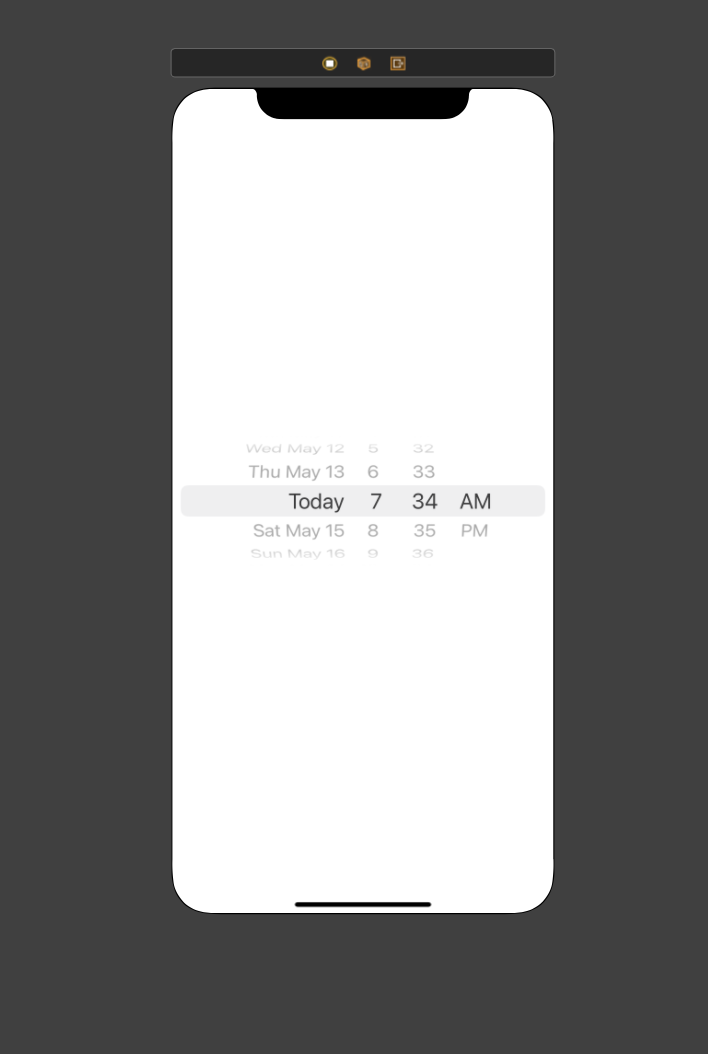
먼저 Date Picker를 꺼내와서 ViewController에 놓아줍니다. (저는 주로 스토리보드에서 작업합니다)


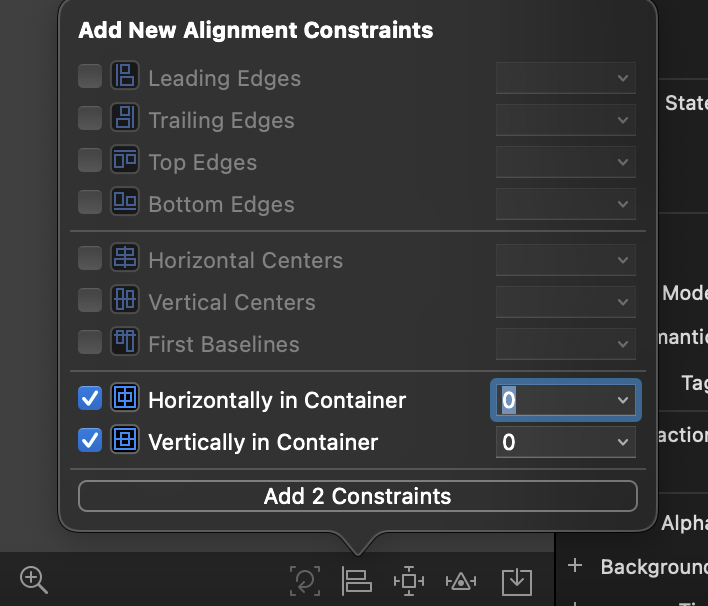
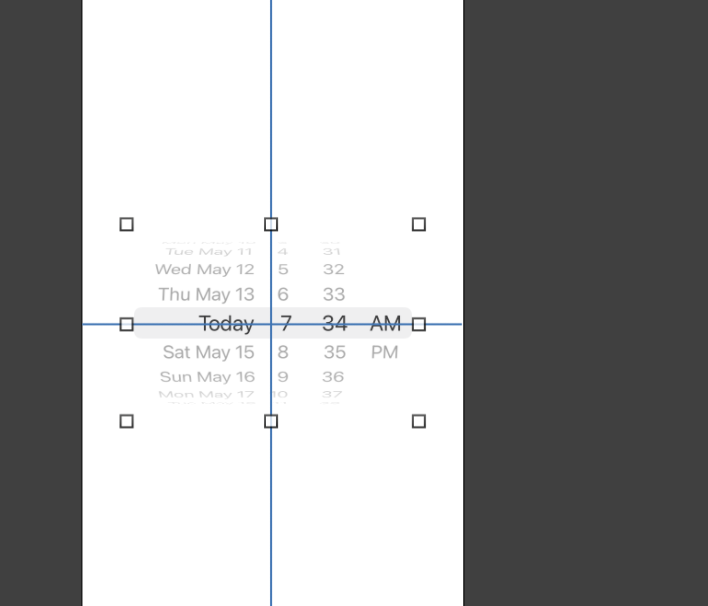
Date Picker만 사용할 것이니 Center 정렬을 해두겠습니다.


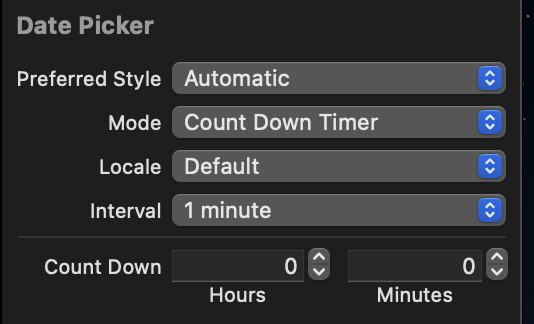
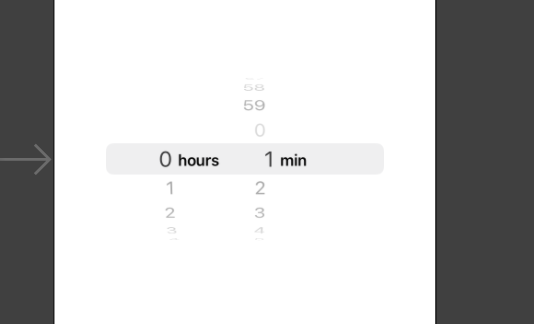
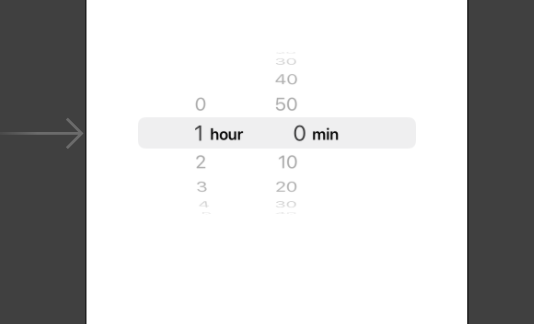
스토리보드 오른쪽에서 Mode를 Count Down Timer로 바꿔주시면 이렇게 바뀝니다.


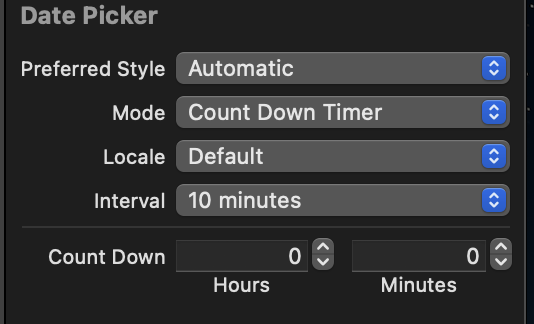
Interval에서는 Date Picker에서 사용자가 설정하는 간격을 바꿔줄 수 있습니다.


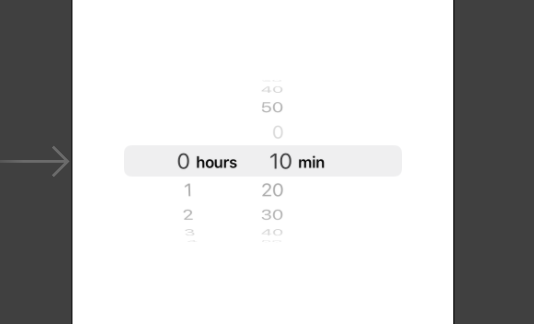
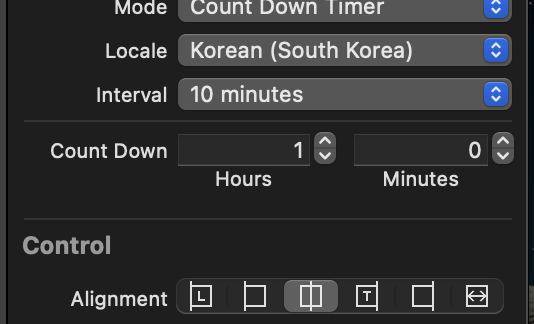
Locale에선 언어를 바꿔줄 수 있습니다. storyboard에서는 바로 바뀌지 않을 수 있는데 실행시키면
아래 사진처럼 한국어로 잘 나옵니다.


바로 아래에 있는 Count Down에서는 기본으로 설정되어있는 시간을 변경해줄 수 있습니다.


이제 ValueChanged를 활용하여 Date Picker에서 설정한 것을 Label에 보여지도록 해보겠습니다.
아래처럼 ViewController.swift에서 코드를 작성해준 뒤에 IBAction과 IBOutlet들을 연결해주면 됩니다.
class ViewController : UIViewController {
@IBOutlet weak var timePicker : UIDatePicker!
@IBOutlet weak var timeLabel : UILabel!
var timeInt : Int = Int()
@IBAction func didTimePickerValueChanged(_ sender : UIDatePicker){
self.timeInt = Int(self.timePicker.countDownDuration) / 60
if timeInt >= 60{
let hour : Int = timeInt / 60
let minit : Int = timeInt % 60
if hour < 10 {
self.timeLabel.text = "0\(hour) : \(minit)"
}else{
self.timeLabel.text = "\(hour) : \(minit)"
}
if minit == 0{
if hour < 10 {
self.timeLabel.text = "0\(hour) : 00"
}else{
self.timeLabel.text = "\(hour) : 00"
}
}
}else{
self.timeLabel.text = "00 : \(timeInt)"
}
}
}
이렇게 Date Picker의 값이 바뀔 때 마다 Label의 text를 설정해주도록 해봤습니다.
해당 앱을 실제로 출시 시킬 때는 Label은 빼줄 생각이지만
나중에 notification 기능을 구현할 때 타이머를 사용할 생각이라 먼저 Label에 시각적인 효과를 구현해봤습니다. ✌️
'Swift' 카테고리의 다른 글
| [Swift] 네이버 지도 API 적용하기 #1 (0) | 2023.04.07 |
|---|---|
| [Swift] UISlider 기능 사용해보기 (Storyboard) (0) | 2021.05.16 |
| [Swift] View 배경색상 랜덤으로 전환하기(feat.animate) (0) | 2021.05.10 |


