| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Storyboard
- randombackgroundcolor
- date picker
- datepicker
- color animate
- 오늘의조언
- backgroundColor
- SWIFT
- valueChanged
- 프로젝트기획
- motivation
- 한국어 설정
- swift animation
- CountDownTimer
- IOS
- Today
- Total
정우의 연구일지
[Swift] 네이버 지도 API 적용하기 #1 본문
https://navermaps.github.io/ios-map-sdk/guide-ko/1.html
해당 글을 참고하며 진행하였습니다.
시작하기 · NAVER Map iOS SDK
No results matching ""
navermaps.github.io
1. 네이버 클라우드 플랫폼
https://www.ncloud.com
먼저 네이버 클라우드 플랫폼에 앱을 등록하고 클라이언트 ID를 발급 받았다.
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
2. cocoapods로 지도 SDK 설치
네이버 지도 SDK는 용량이 100MB가 넘어가기 때문에 git-lfs를 먼저 설치해줘야 했다.
항상 그랬듯이 나는 m1 맥이기 때문에 터미널은 일단 오류를 출력하고 시작했다 하하
다행히도 자주 나던 오류여서 로제타로 구동을 해제하고 재시동하여 해결하였다.
다른 사람들은 이후 Pod install 부분에서 오류가 나던데 나는 그 부분은 문제가 없었다.
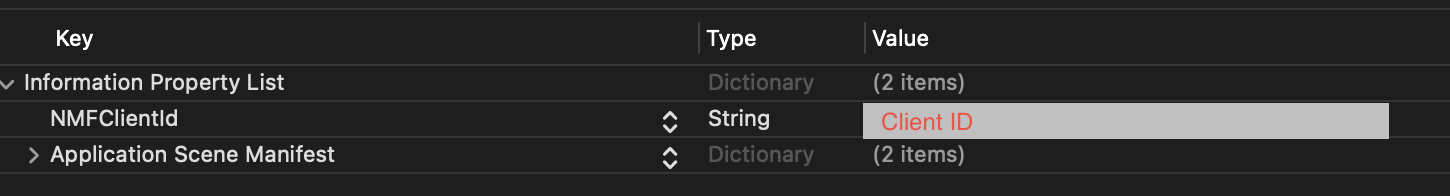
3. info.plist 설정
나는 info.plist에 추가해주는 것이 API 호출보다 편해서 이렇게 진행했다.

Key 부분에 NMFClientId를 그리고 Value 부분에 내 Client ID를 넣어줬다 (회색으로 가린 부분)
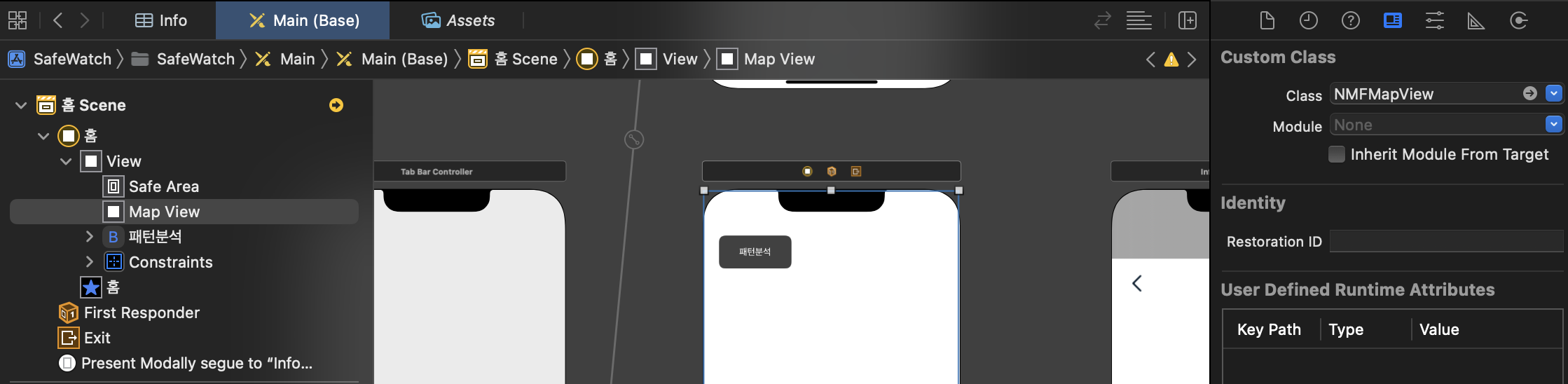
4. 지도 화면 적용
이제 진짜 본격적으로 개발을 시작하자.
UIView를 추가하여 Custom Class만 NMFMapView로 바꿔주면 끝! 아주 간단했다.

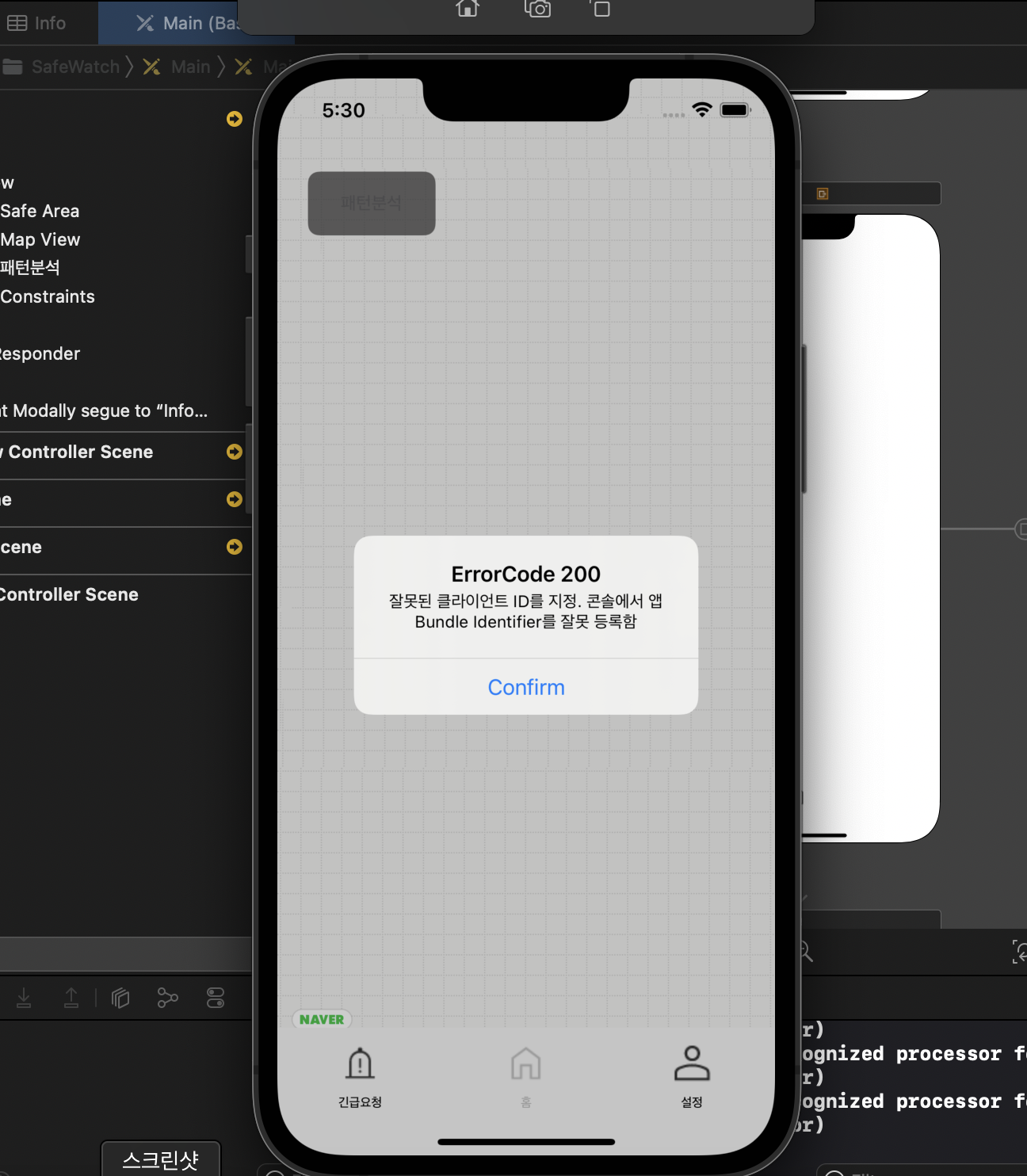
분명 아주 간단한 내용이었는데......................

에러없이 작동하는 날은 역시 존재하지 않았다 ㅠㅠ
알고보니 내가 info.plist에서 Client ID가 아니라 Client Seceret를 넣었었다.
애뮬로도 작동하지 않던데 좀 슬프다..ㅠ
다시 제대로 적용하고 나면~

이렇게 다행히 잘 나오는 걸 확인할 수 있다.
첫 화면이 네이버 본사 건물이라는 게 재밌었다 ㅋㅋㅋ
예전에 만들었던 내용이라 아래 탭바 레이아웃을 잘못 잡았던 게 보인다 하하;
적용은 성공했으니 오늘은 여기까지만 하고 다음부터 활용해보자!
'iOS' 카테고리의 다른 글
| [iOS] 앱 개발 개인 프로젝트 : 오늘의 조언 - 공부 동기부여 앱 (0) | 2021.05.10 |
|---|
